
フリー現像ソフト RawTherapee 後継?派生? その名もART – a folk of RawTherapee
目次
補足 ART のローカル編集実施例
前頁では、大雑把な流れのような事を書いてみましたが、例えば、もう少し細かい内容やルールなどが理解できないという反応が、写真教室で出てきたので、ここに例をアップします。
基本的に、レイヤーやマスクという考え方は、どれも似ているので、すぐに理解できないといけないと思うよりは、色々と触ってみて覚えるのが一番かとは思います。

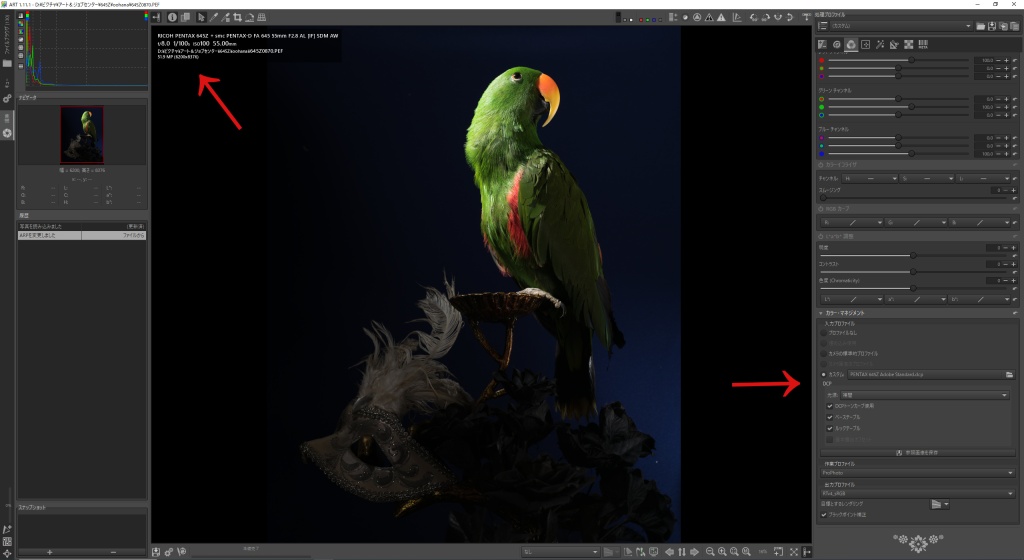
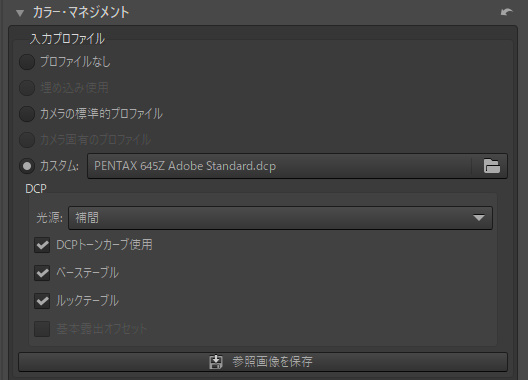
色に関しては、RawTherapee系のソフトでは初期は弱い事が多く、まず編集を始める前に、カラーマネージメントで、使用した機種のDCPプロファイルを当てはめておくことをおススメします。

これだけで、ある程度、カメラメーカーが推奨するカラーが当てはめられます。
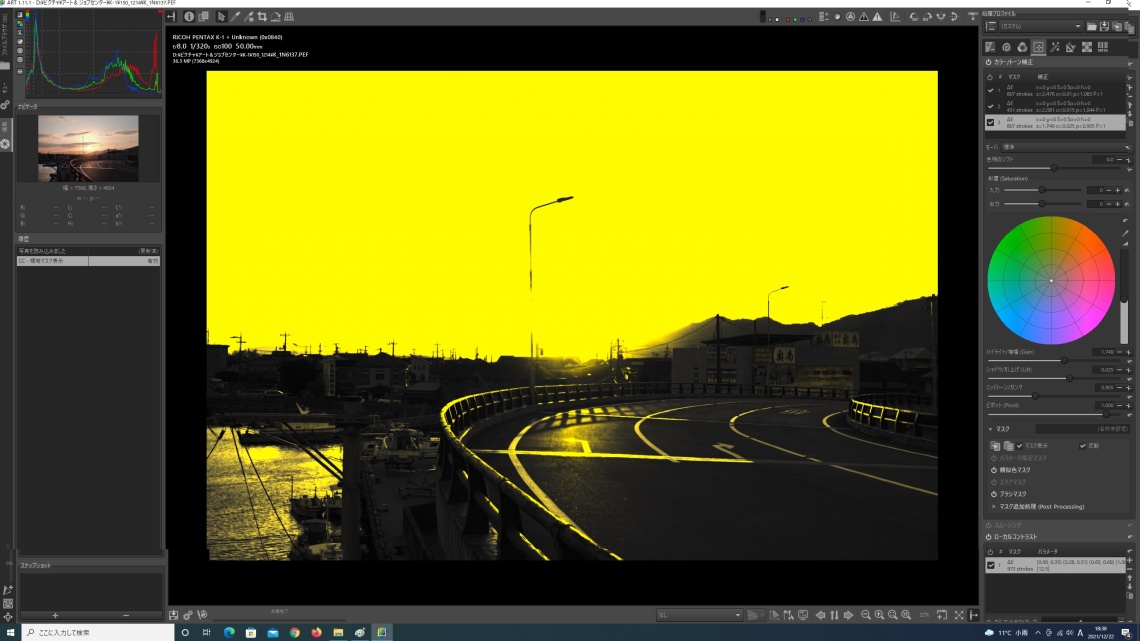
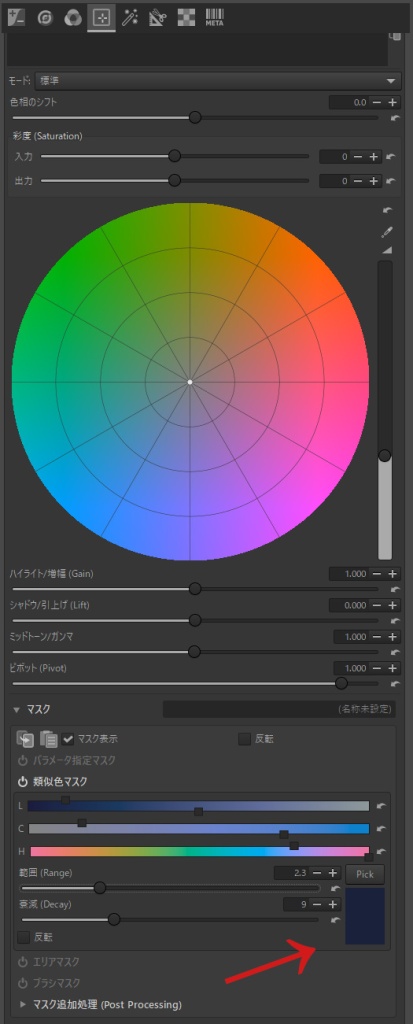
1枚目のマスクレイヤーを作成、類似色マスクでマスクを選択

類似色マスクは、文字通り類似の色を選択するマスクです。
ここでは、背景の布を目立たなくするための処理を考えていきます。

ここで、Pickを選択して、編集したい色を選択、後に範囲等を選択して、選択の幅を決めていきます。しかし、ここまででは、それほど厳密に範囲を決める事は困難です。
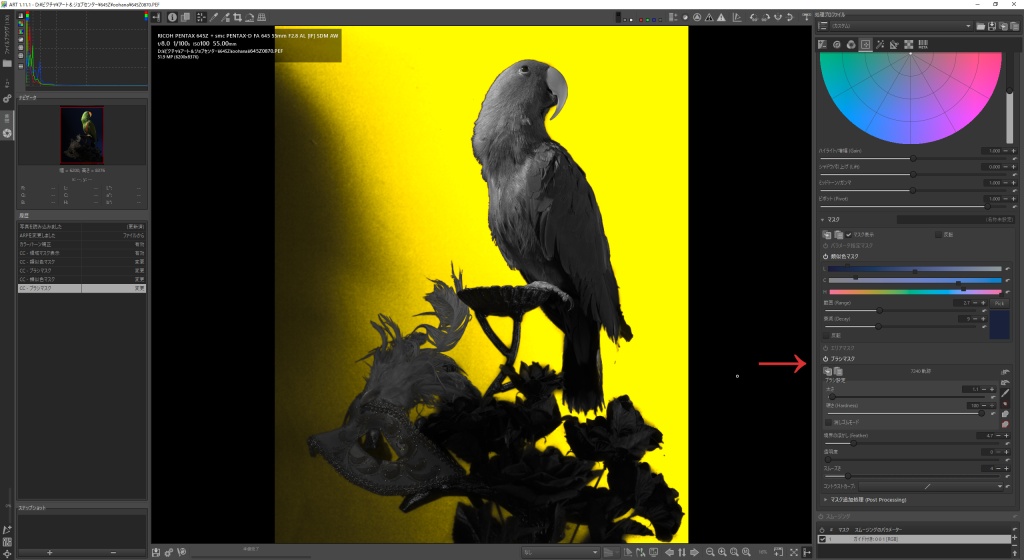
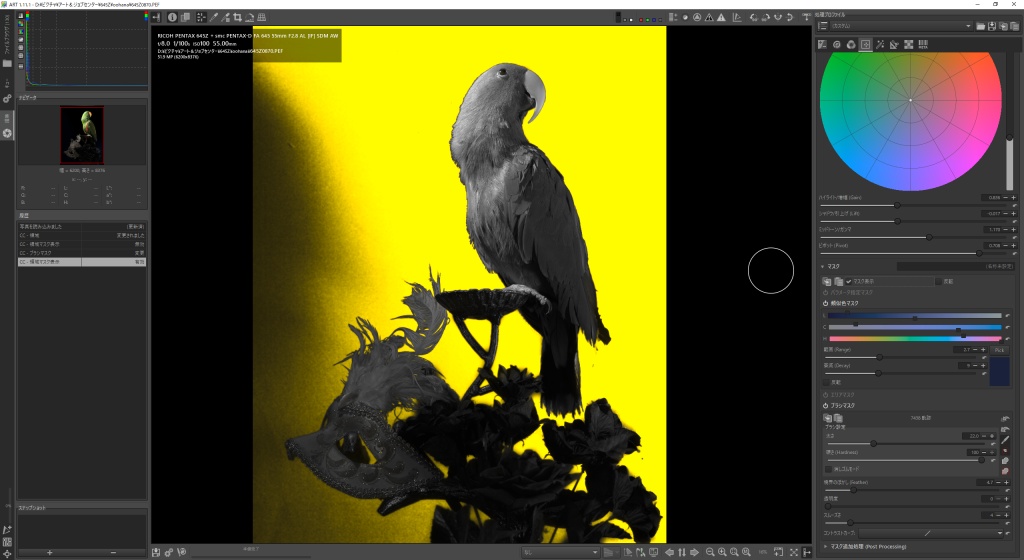
マスクレイヤーを増やさずに、ブラシマスクを適用

ここで、マスクレイヤーを増やさずにブラシマスクを適用してみます。
こうすることで、類似色マスクと、ブラシマスクの共通部分だけにマスクが適用されるようになります。

ブラシマスクを、背景に適用していきます。

ここでは、一枚のマスクレイヤーに二つのマスクが適用された形になっています。

ここで詰めると、更に精度の高い編集が可能ですが、説明用なので大雑把にしております。ペンタブレット等を使うと、非常に厳密なマスク作成が可能になります。
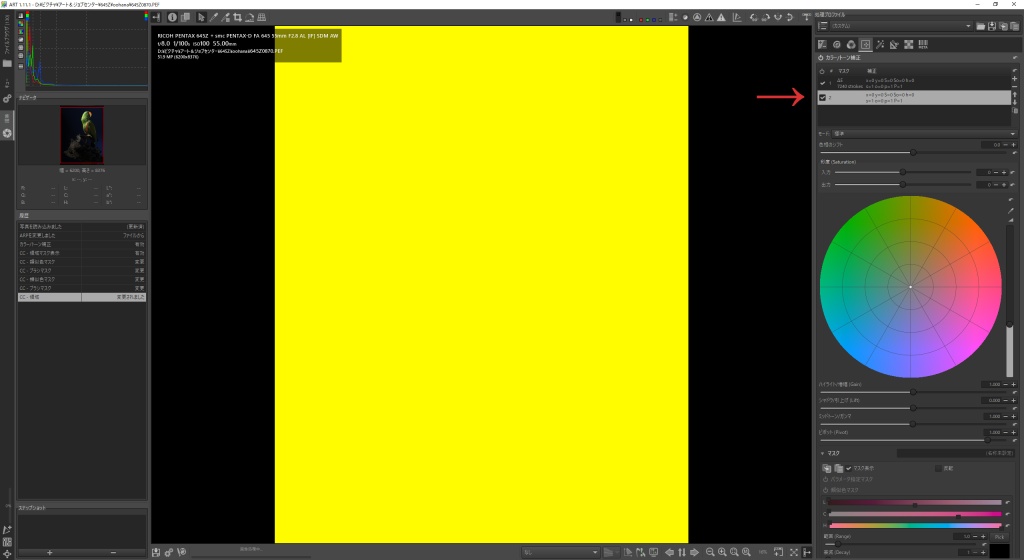
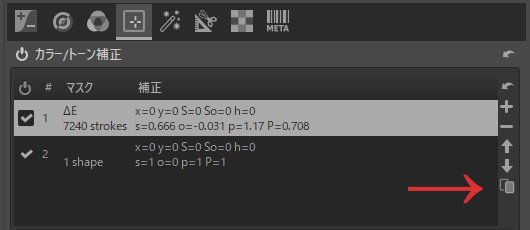
マスクレイヤーを追加、2枚目のレイヤーを作ってみる
1のマスクとは、独立したマスク編集を行いたい場合は、→の部分をクリックします。

マスクレイヤーを追加してみます。この状態だと、画面すべてにマスクがかかった状態になります。ここでのパラメーターを、画面全体に適用する場合には、このままで行うと良いでしょう。

ここで、新たに作られたマスクは、独立して使用することになります。
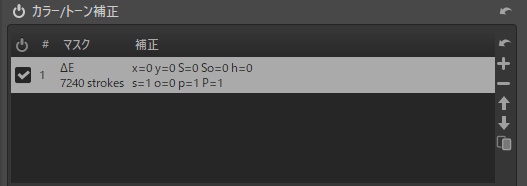
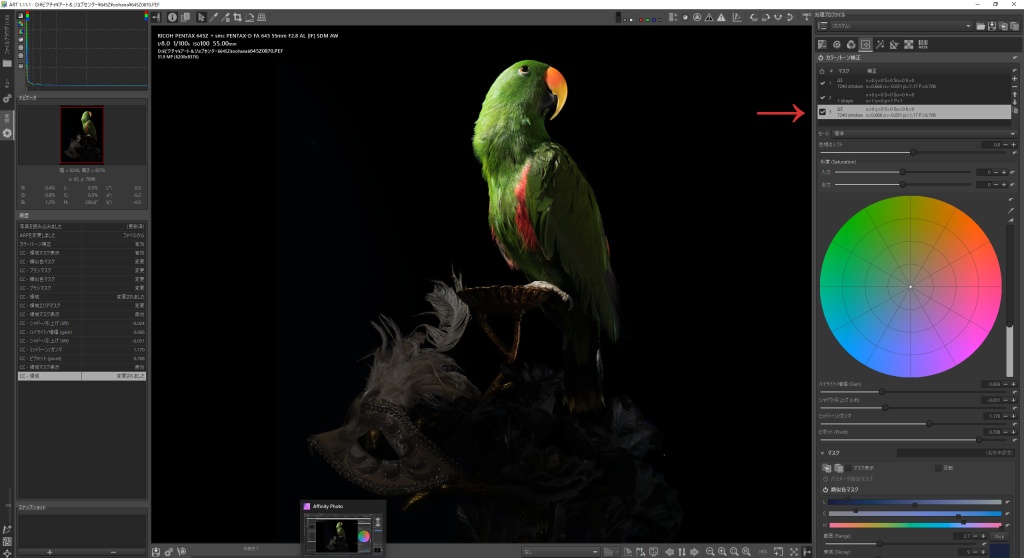
選択されたマスクの画像編集

ここで、1枚目のマスクレイヤーを選択して、カラー/トーン補正のパラメーターを弄ってみます。すると、マスクで選択されている部分だけが編集され、背景が暗く均等になってきています。
背景以外の部分を編集してみる
ひとまず、背景の編集は、ここまでで良いとして、それ以外の編集もしてみようと思います。

また、マスクを最初から作るのは面倒なので、最初に作ったマスクを複製して利用してみましょう。

マスクレイヤーが複製されました。
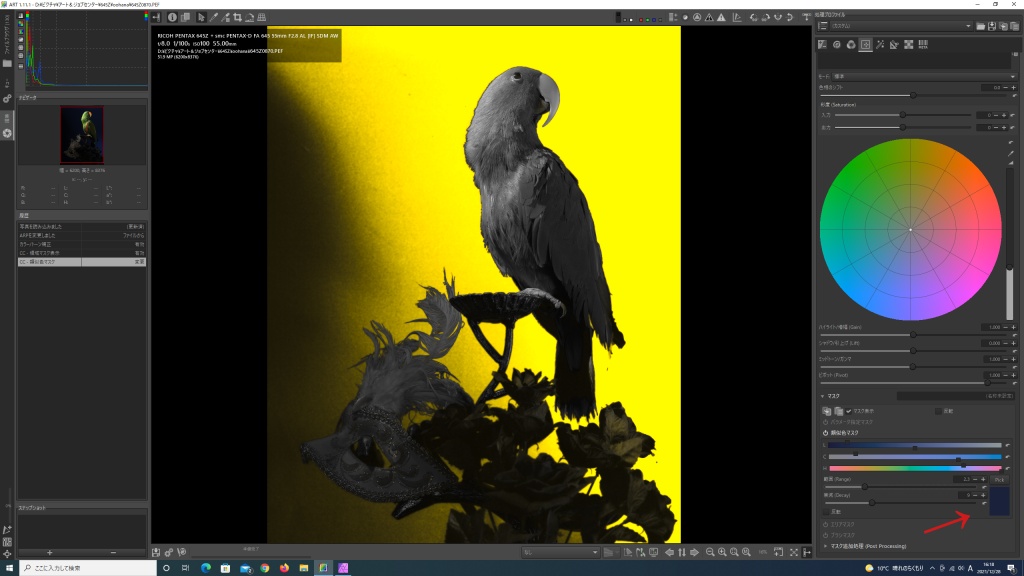
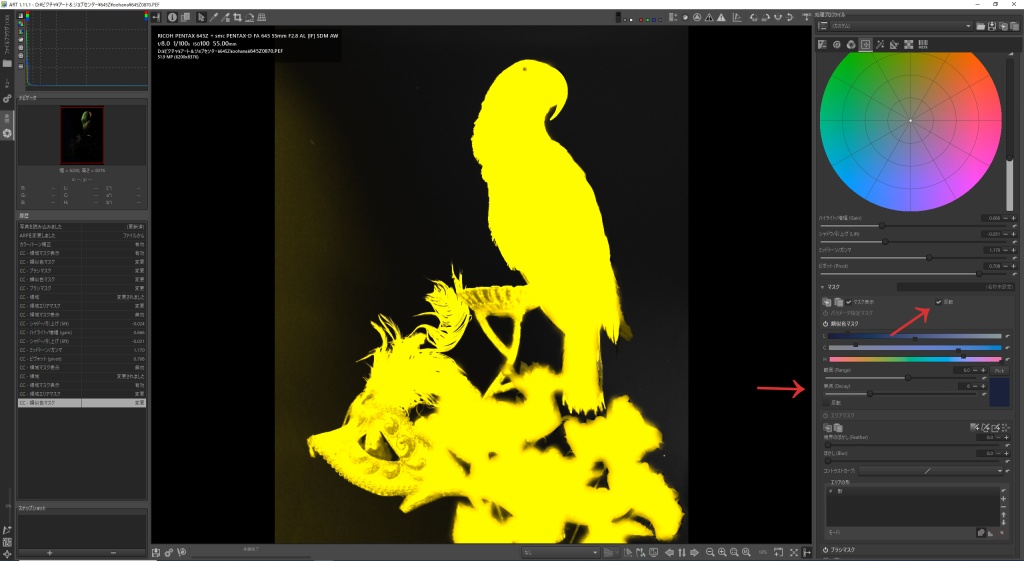
このままだと、背景が更に暗くなるだけなので、このマスクを反転させてみます。
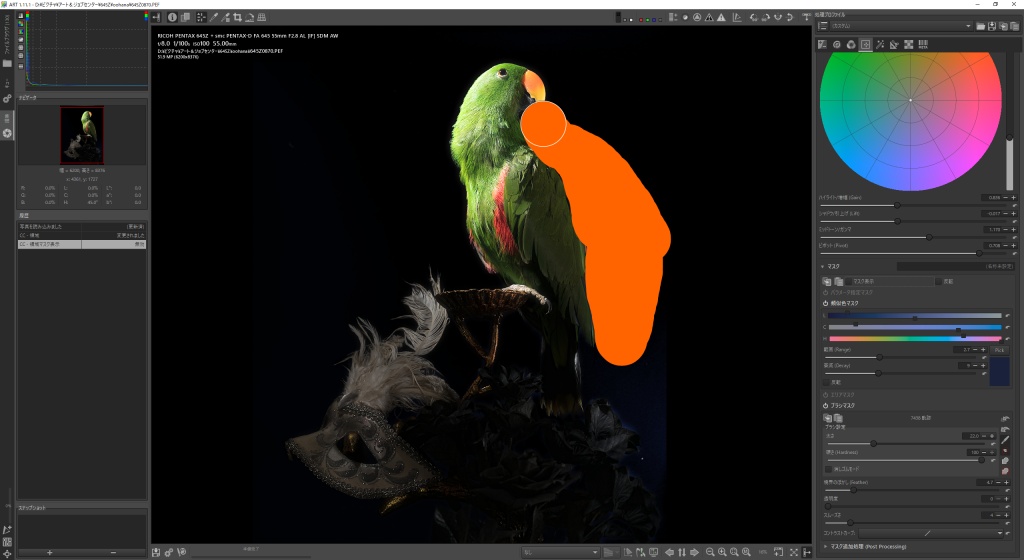
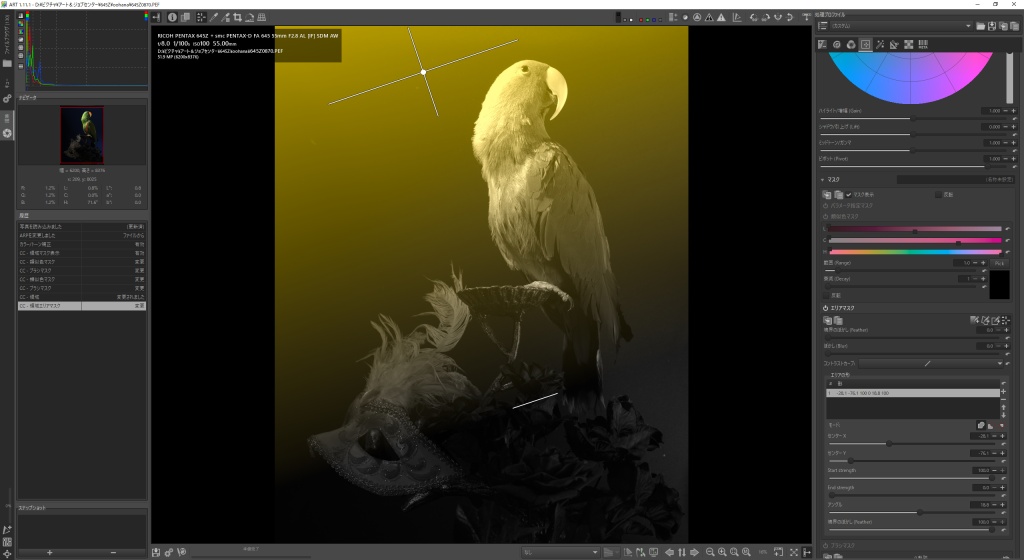
マスクを反転させる

反転にチェックを入れ、類似色マスクの項目を多少弄った様子です。
だいたい編集したいところは選択されている感じです。細かいところを編集したい場合は、ペンタブなどの使用が良いかと思われます。今回は説明なので、ざざっとやります。

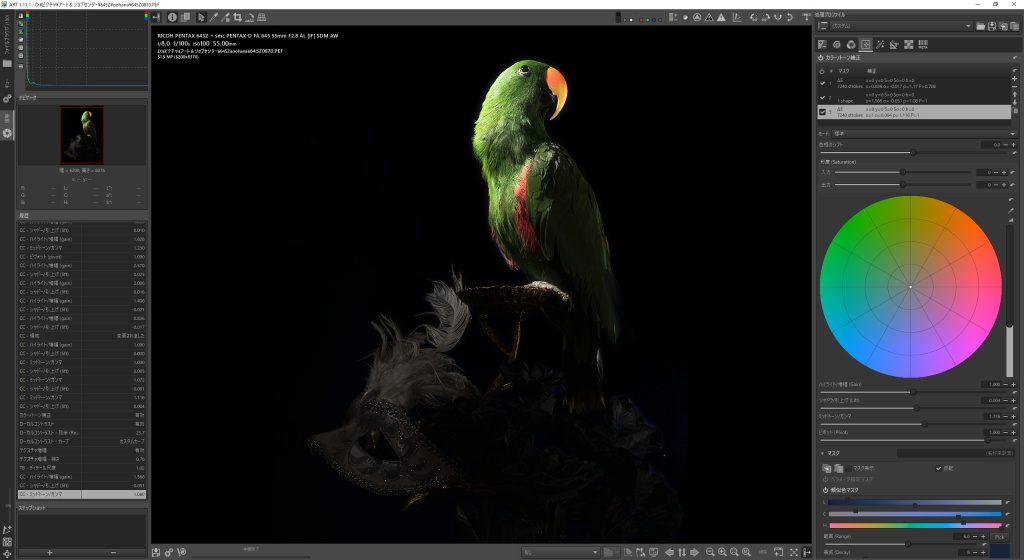
カラー/トーン補正を編集すると、反転されたマスクの部分、つまりインコのいるあたりが編集できるようになります。
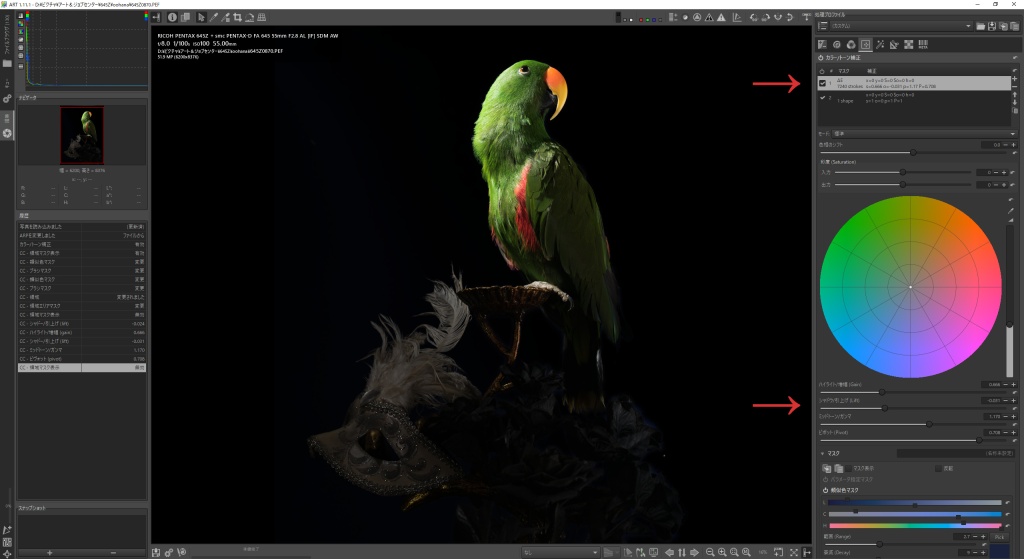
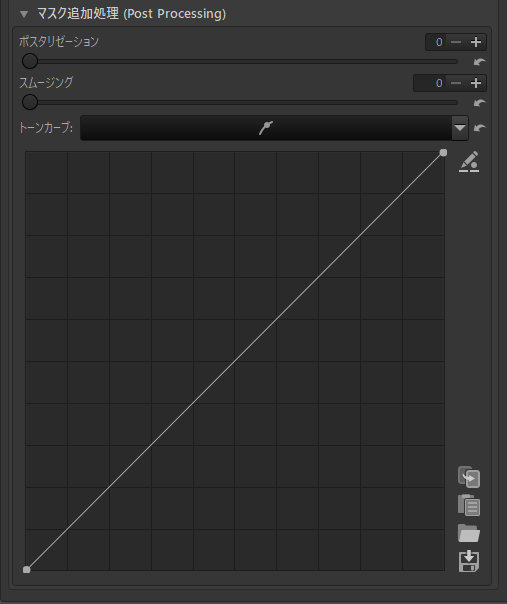
マスク追加処理などを使って、更に編集

より細かく編集するために、マスク追加処理などを使って、更に細かく編集していきます。
ここまでの編集で描きだしてみる

少々マスクのキワの部分は雑ですが、だいたいこういった編集ができるという見本にはなると思います。
今回は、マスクの説明なので、ここまでですが、他のパラメーターなども調整して、更に詰めていくことをおススメします。
関連
DxO PhotoLab と他のソフトの連携 なかなか良い
DxO Photolab + darktable でRAW画像編集
RawTherapee 5.9 感想
フリーの高機能現像ソフト RawTherapee 5.9 を使う
現像ソフト RawTherapee or ART で、モノクロ専用機 PENTAX K-3 MarkⅢ Monochrome の RAW画像編集
現像ソフト darktable で モノクロ専用機 PENTAX K-3 MarkⅢ Monochrome の RAW画像編集
固定ページ: 1 2




